Flamp
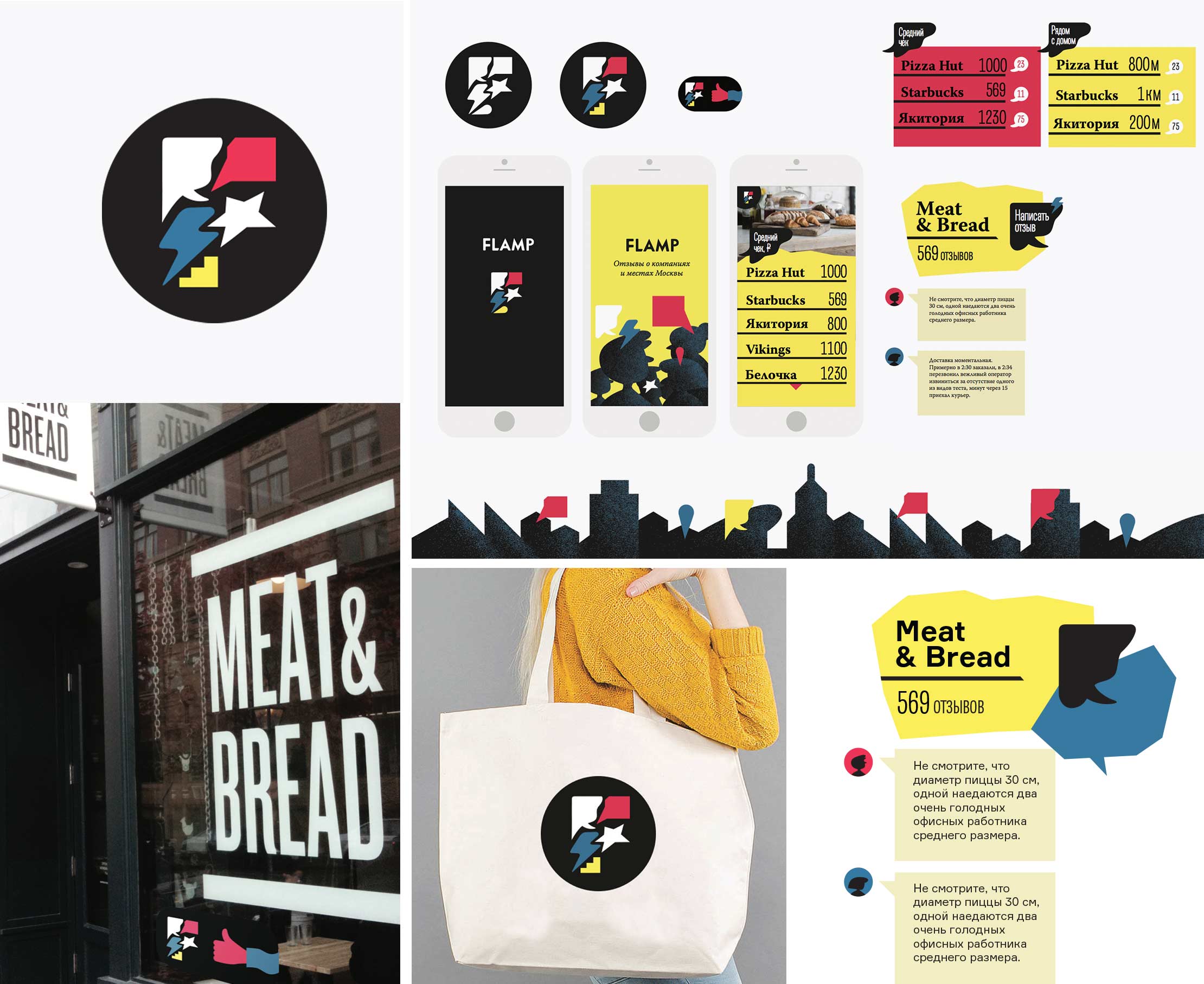
Flamp — это сервис о заведениях в городе, социальная сеть, место для обмена мнениями и встреч компаний с клиентами.
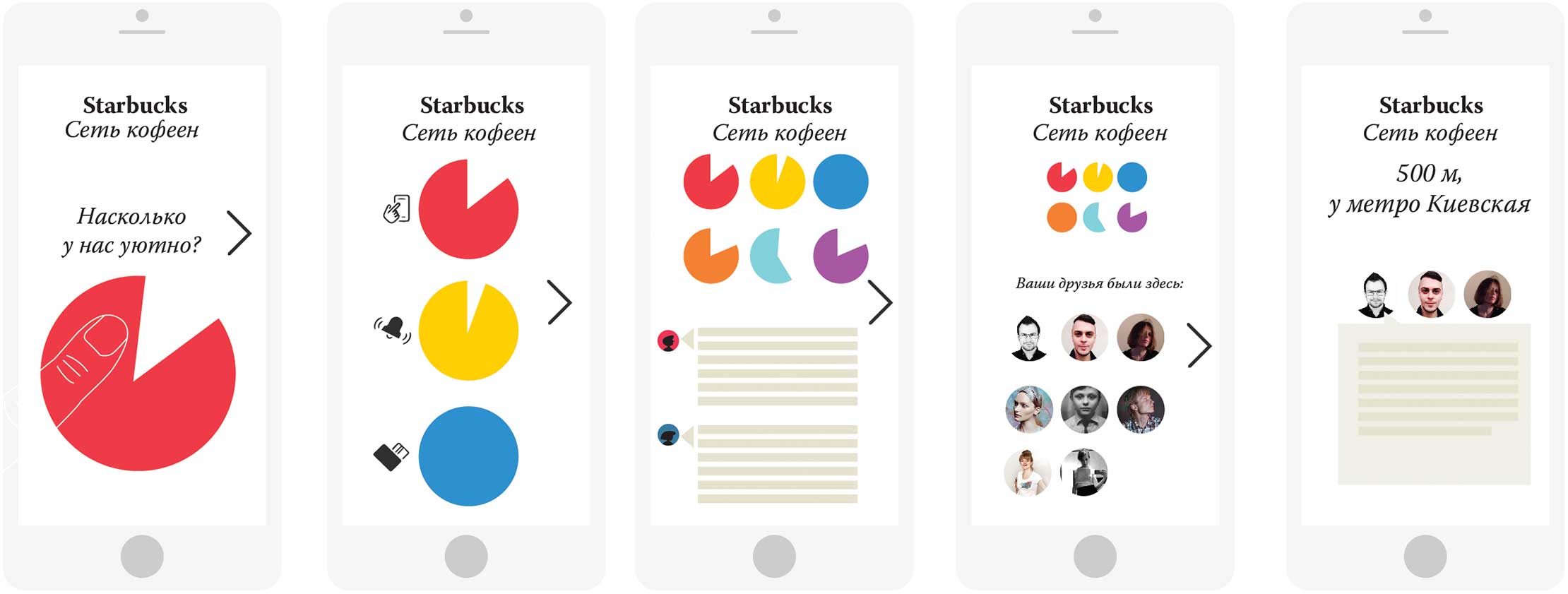
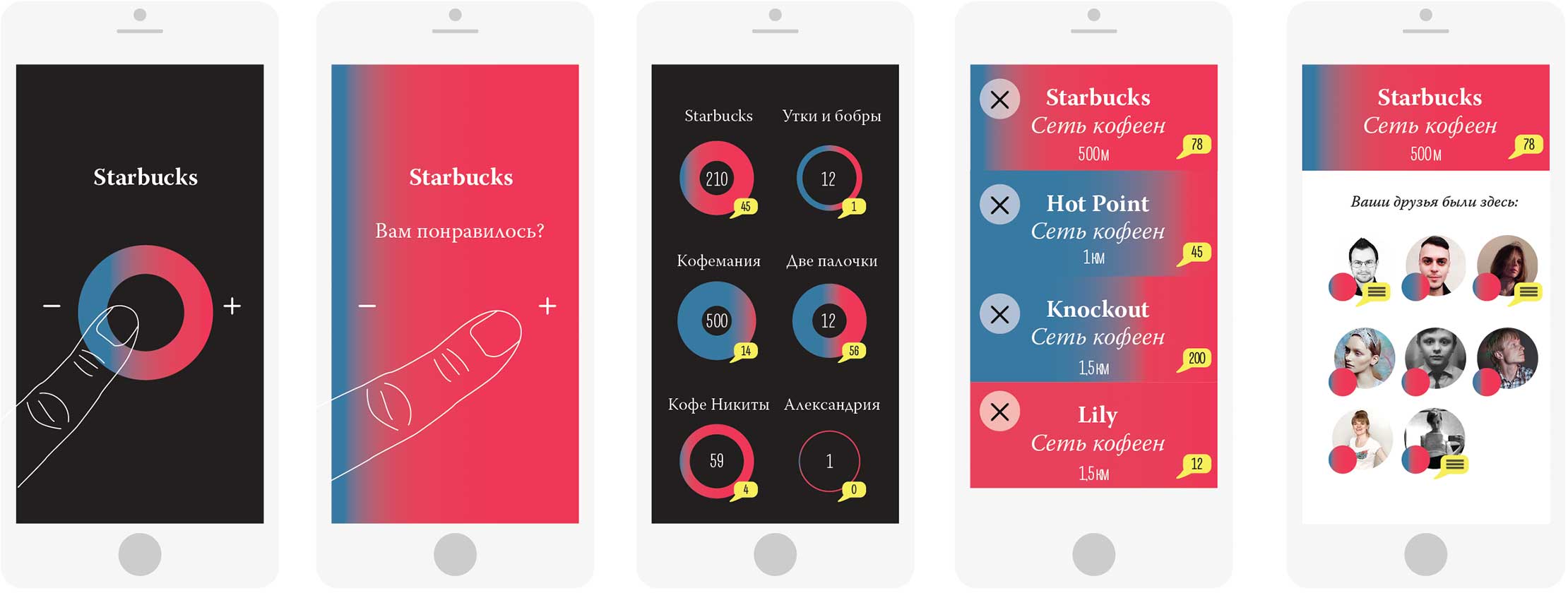
Задача: переосмыслить существующий сервис, задать новые ценности, сделать редизайн всего.
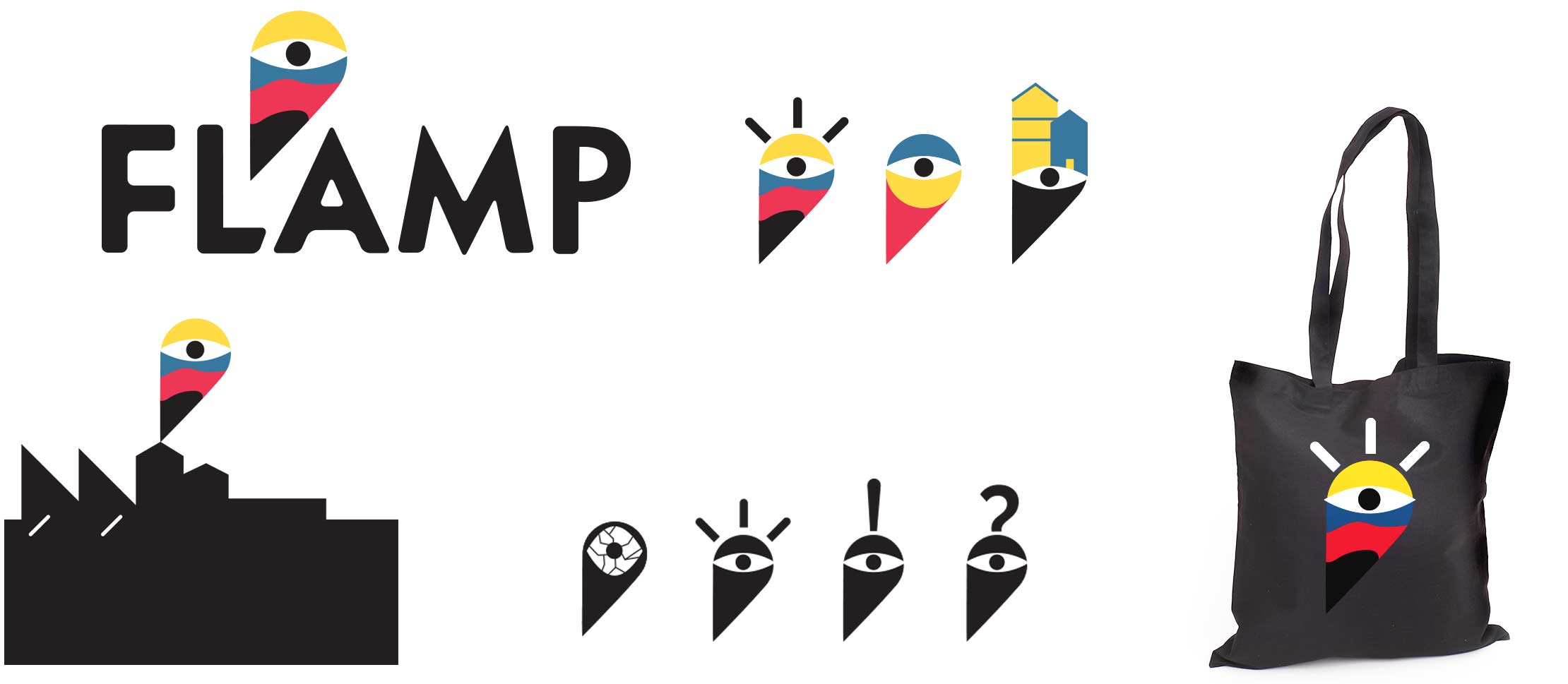
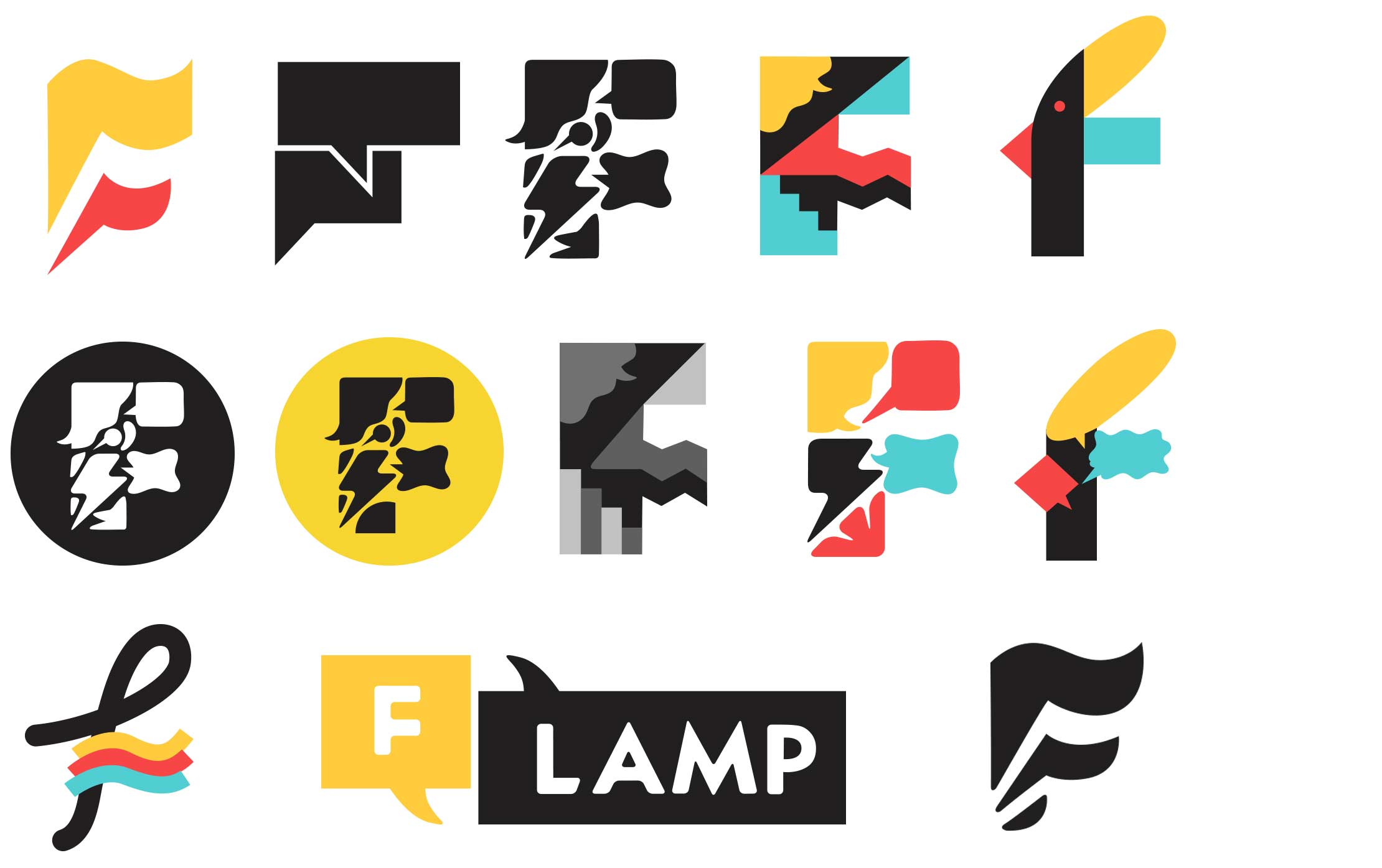
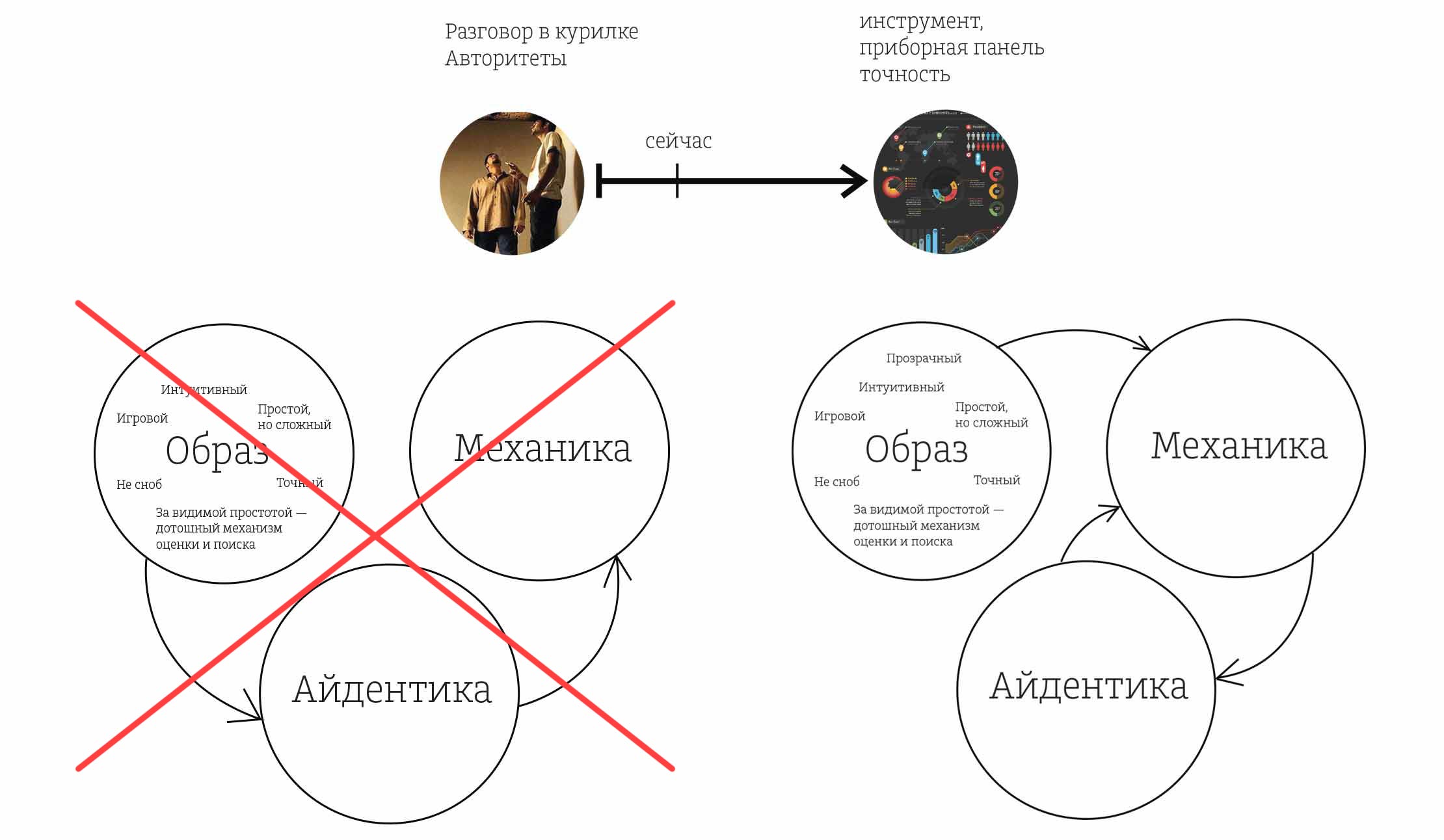
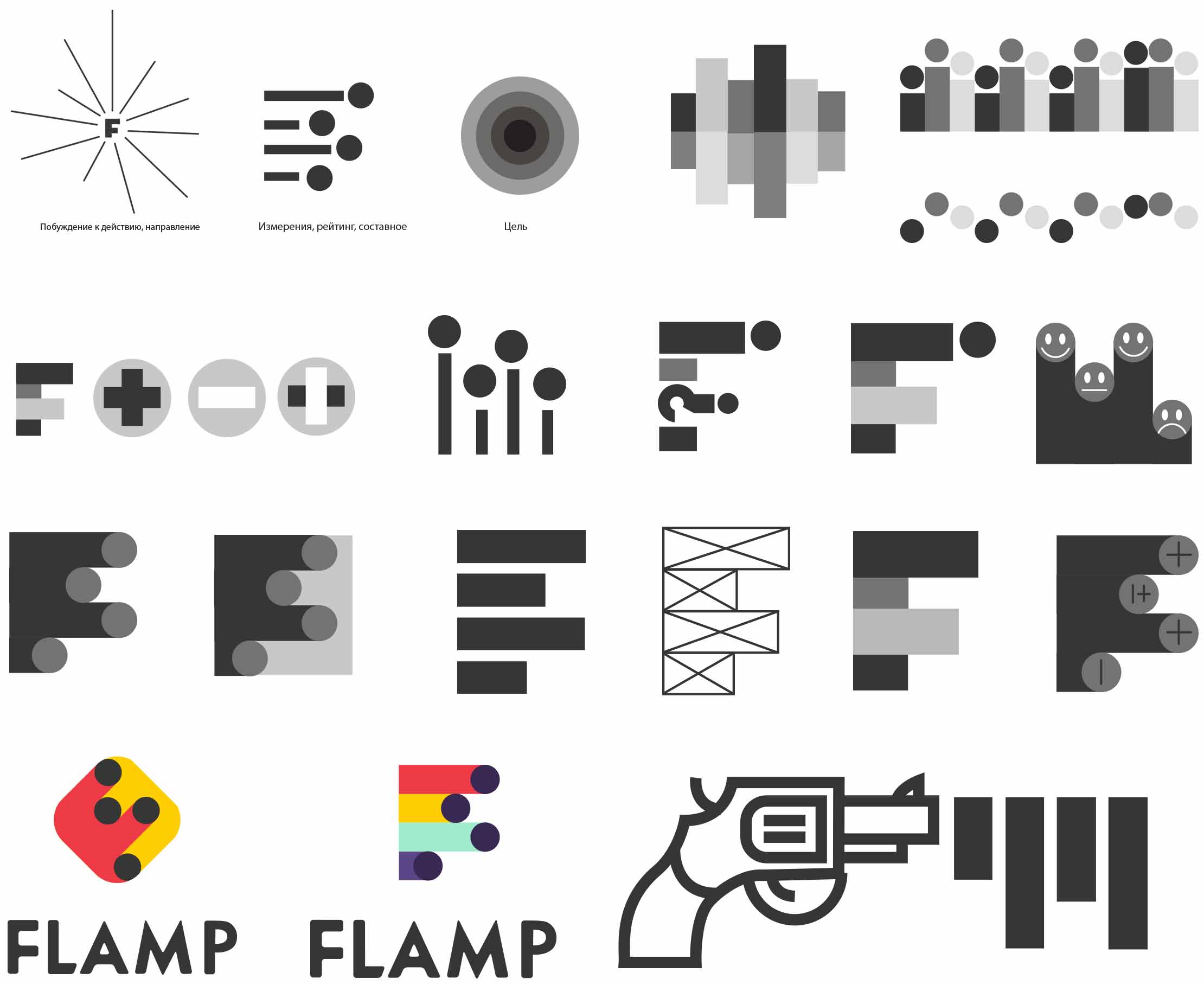
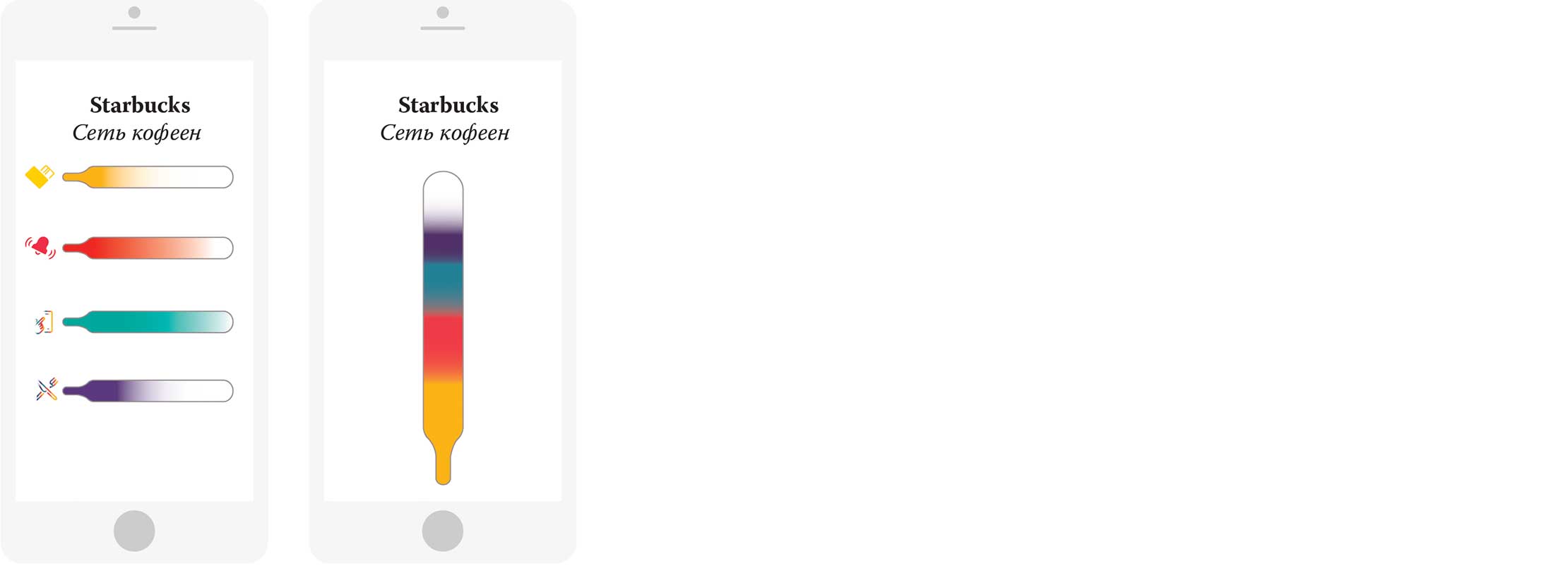
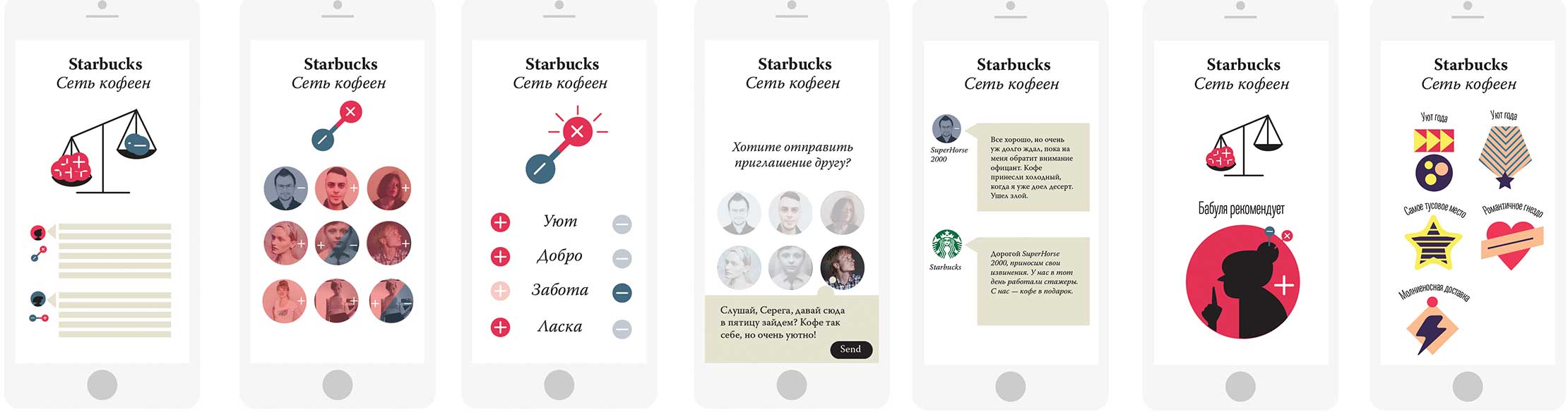
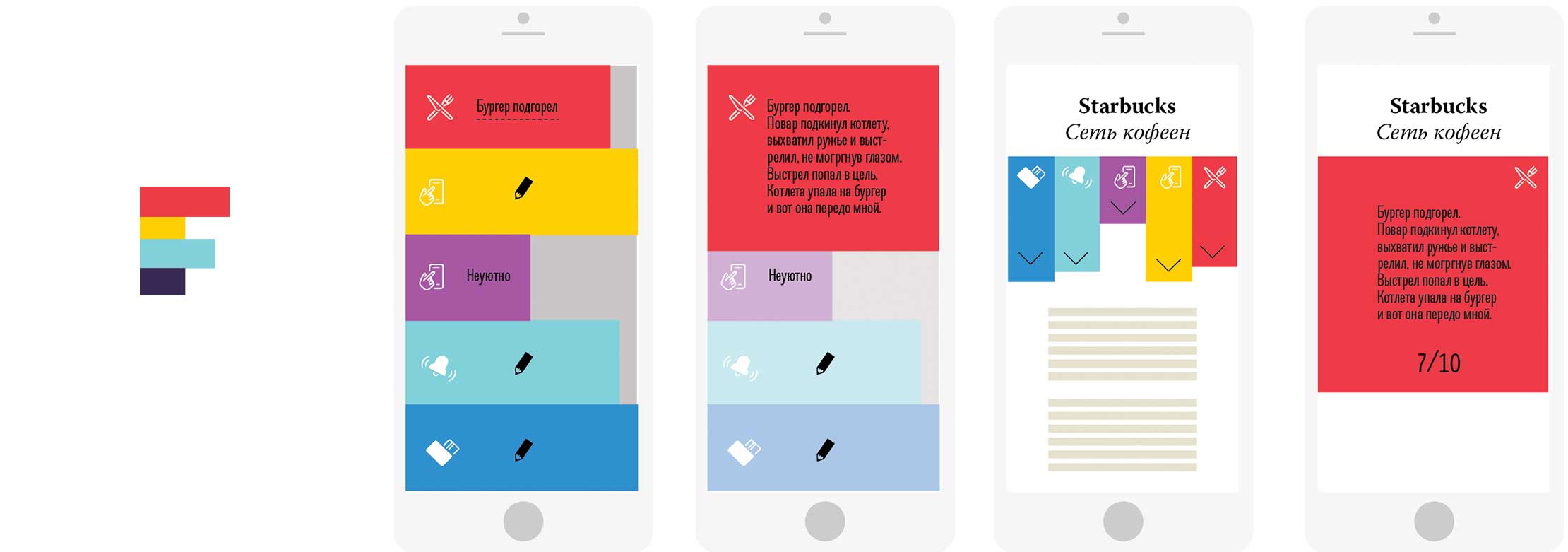
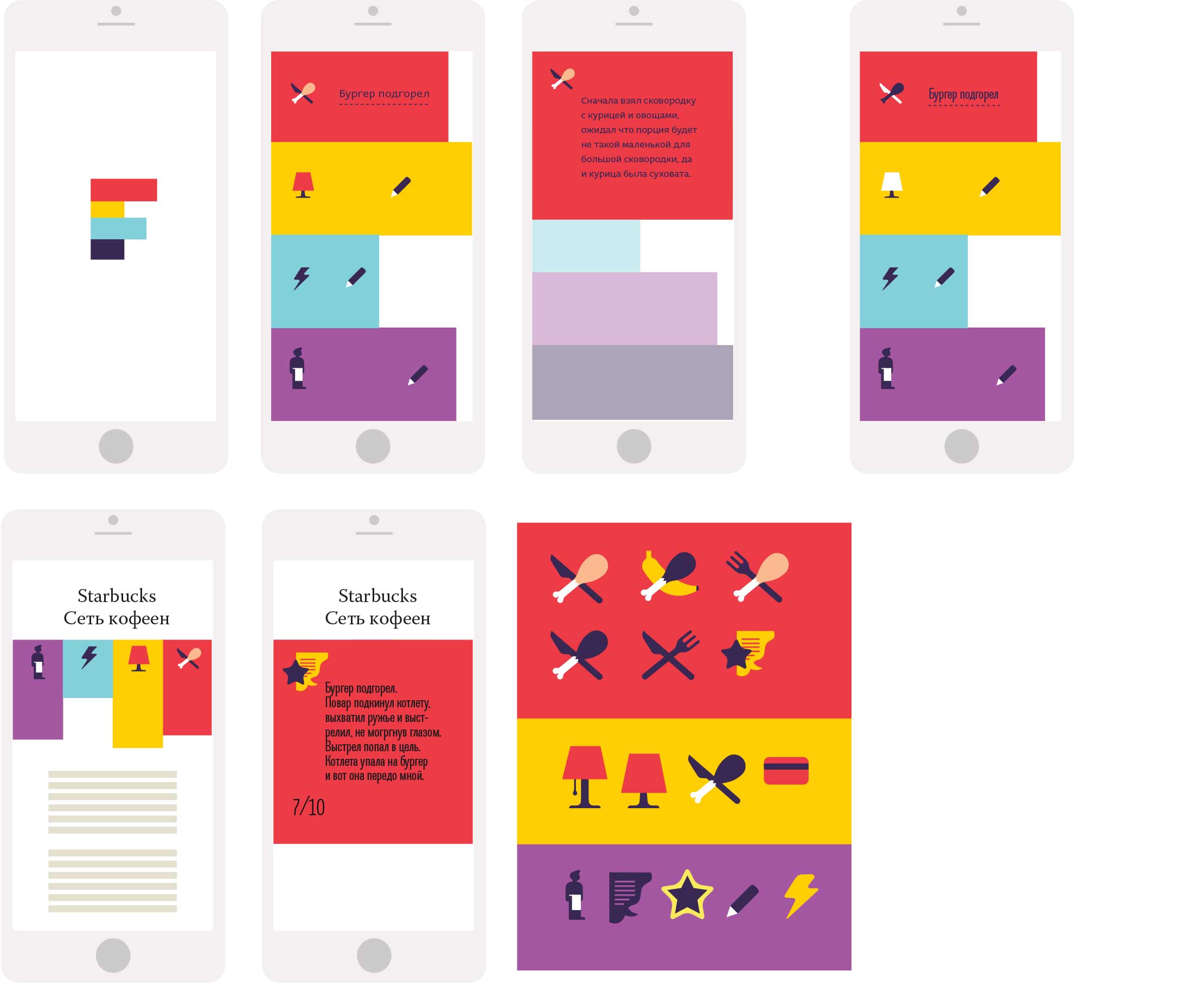
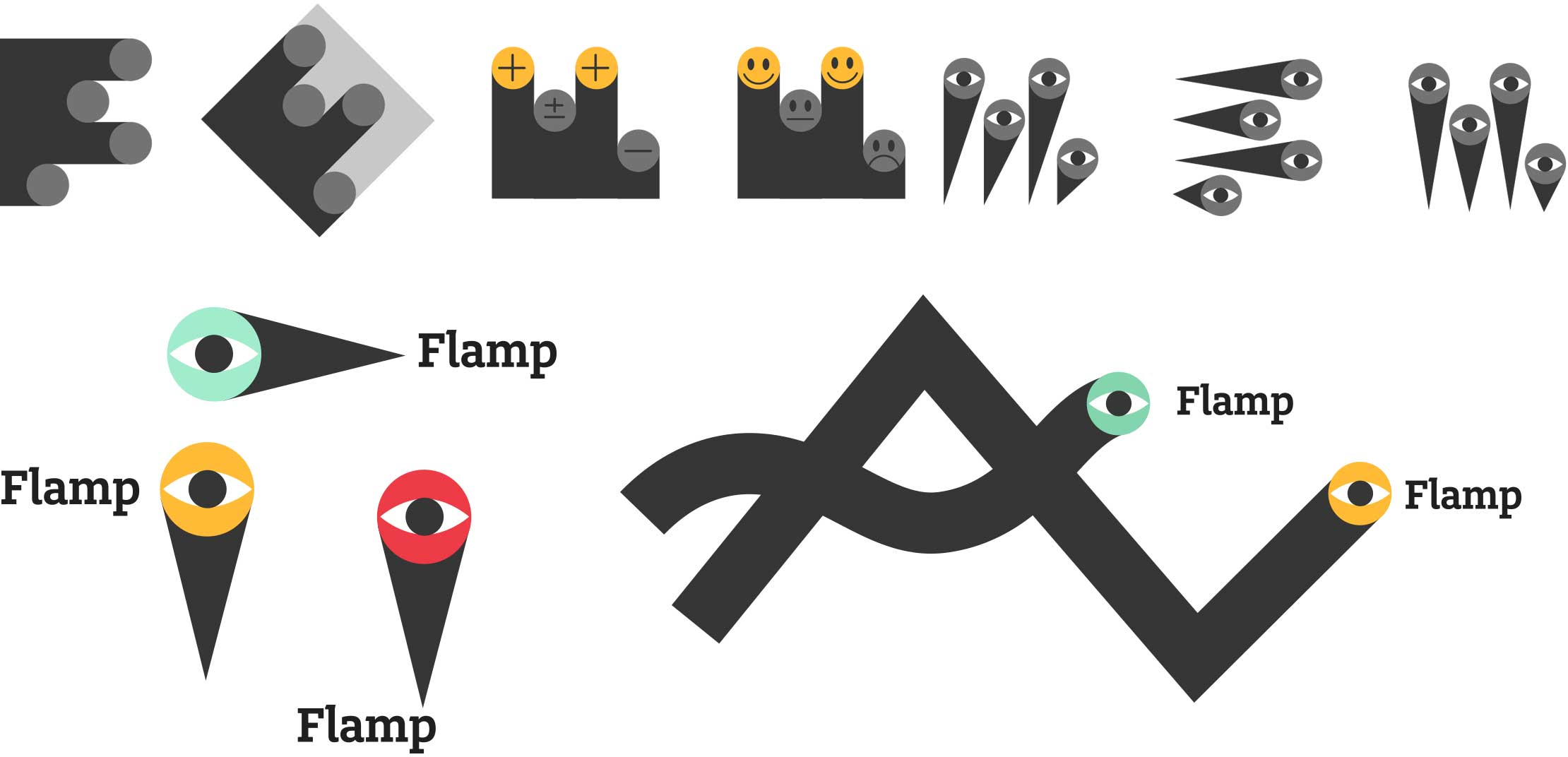
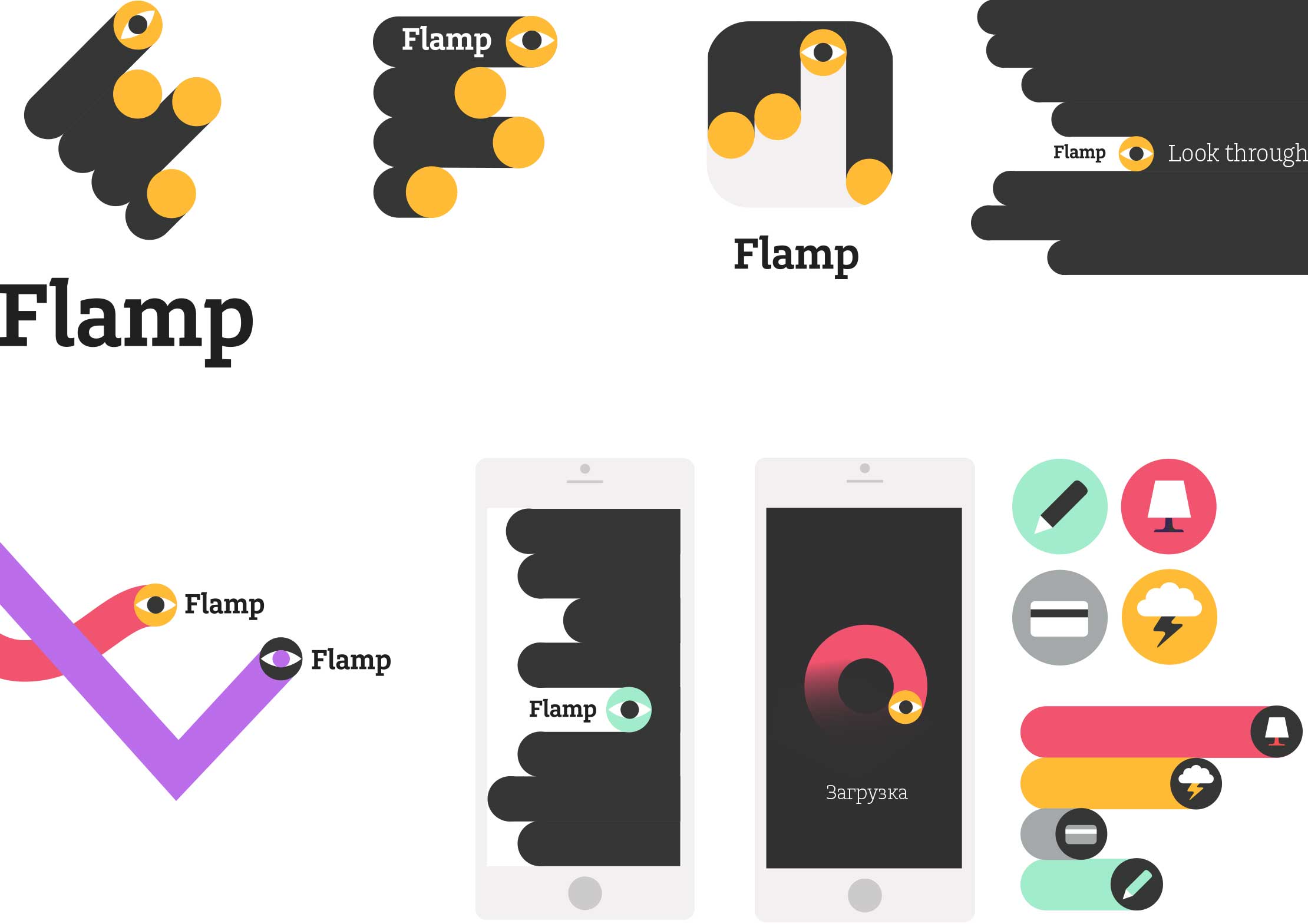
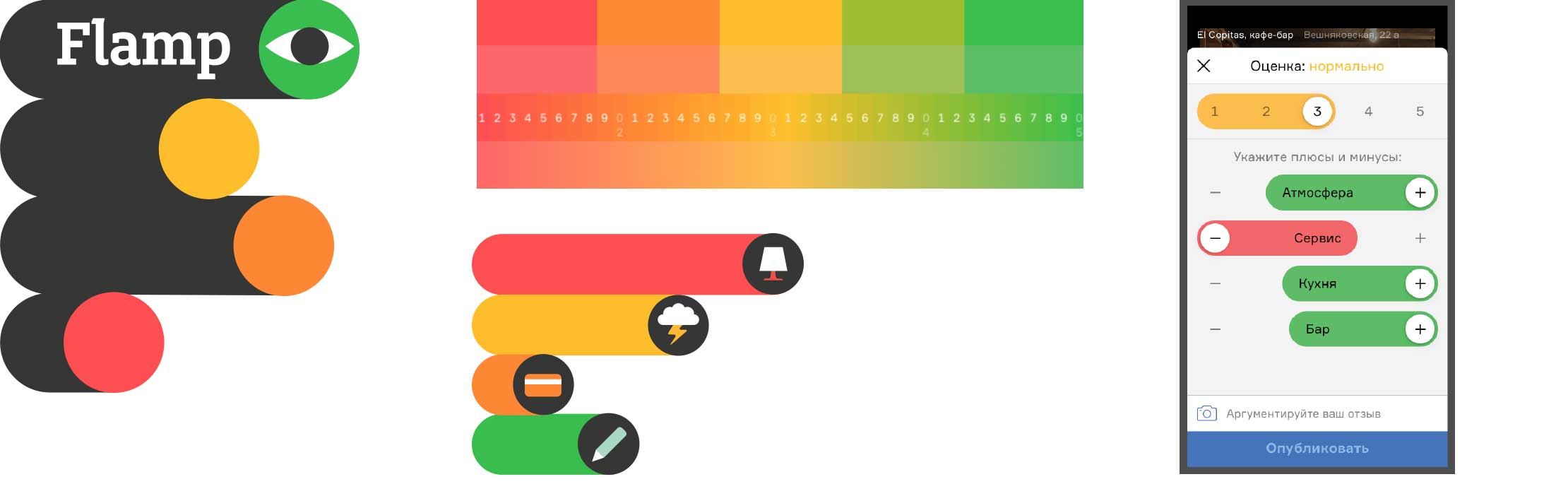
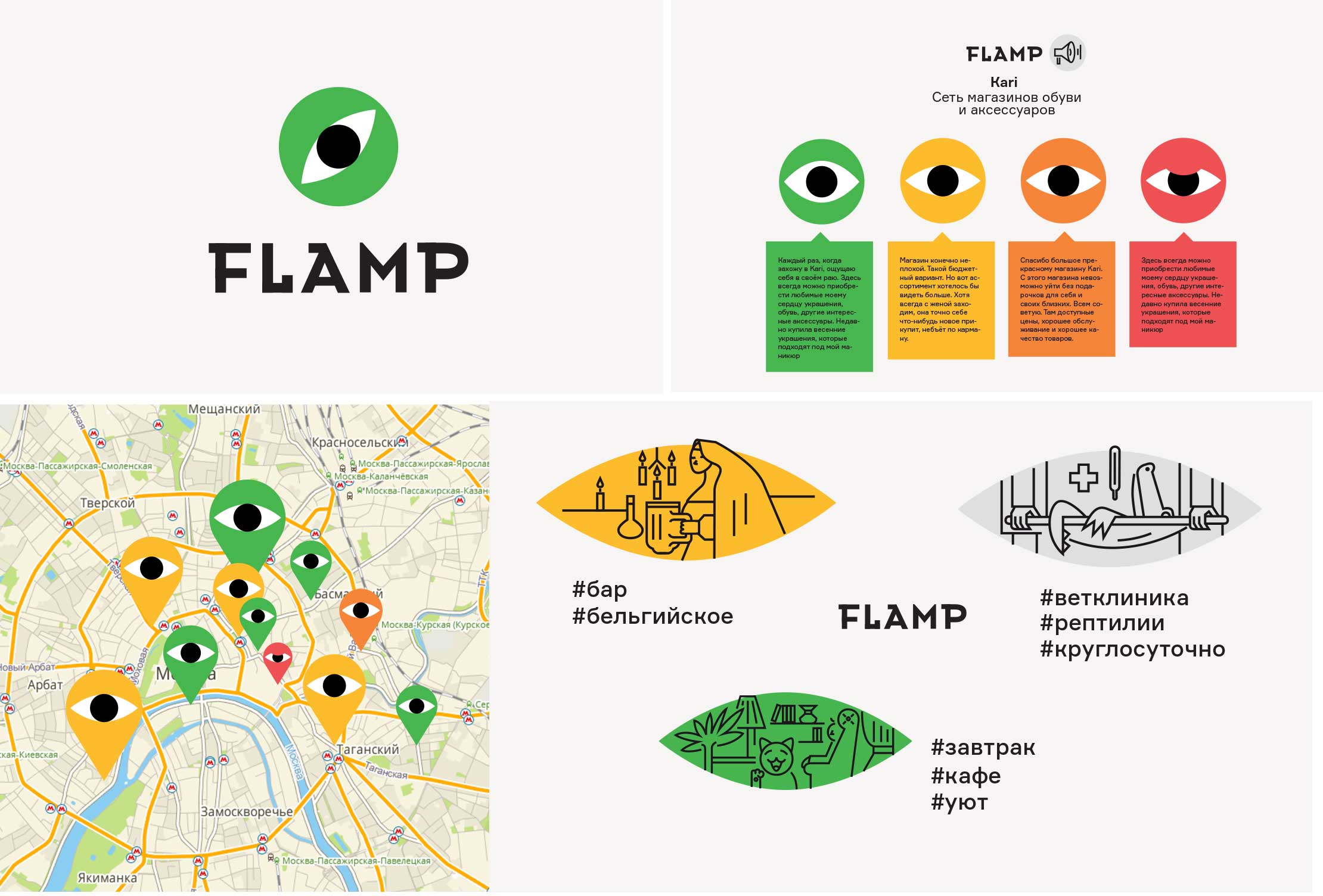
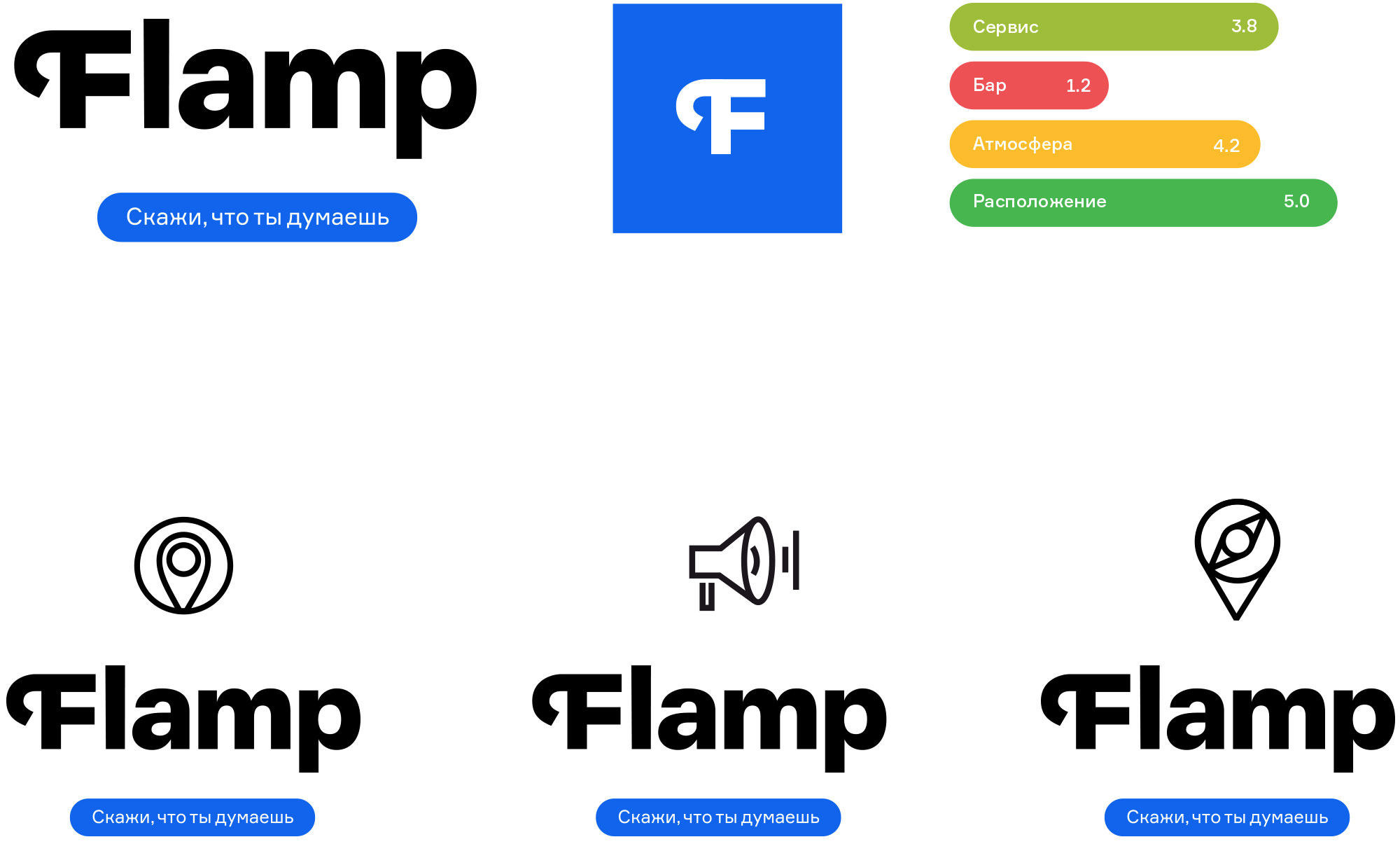
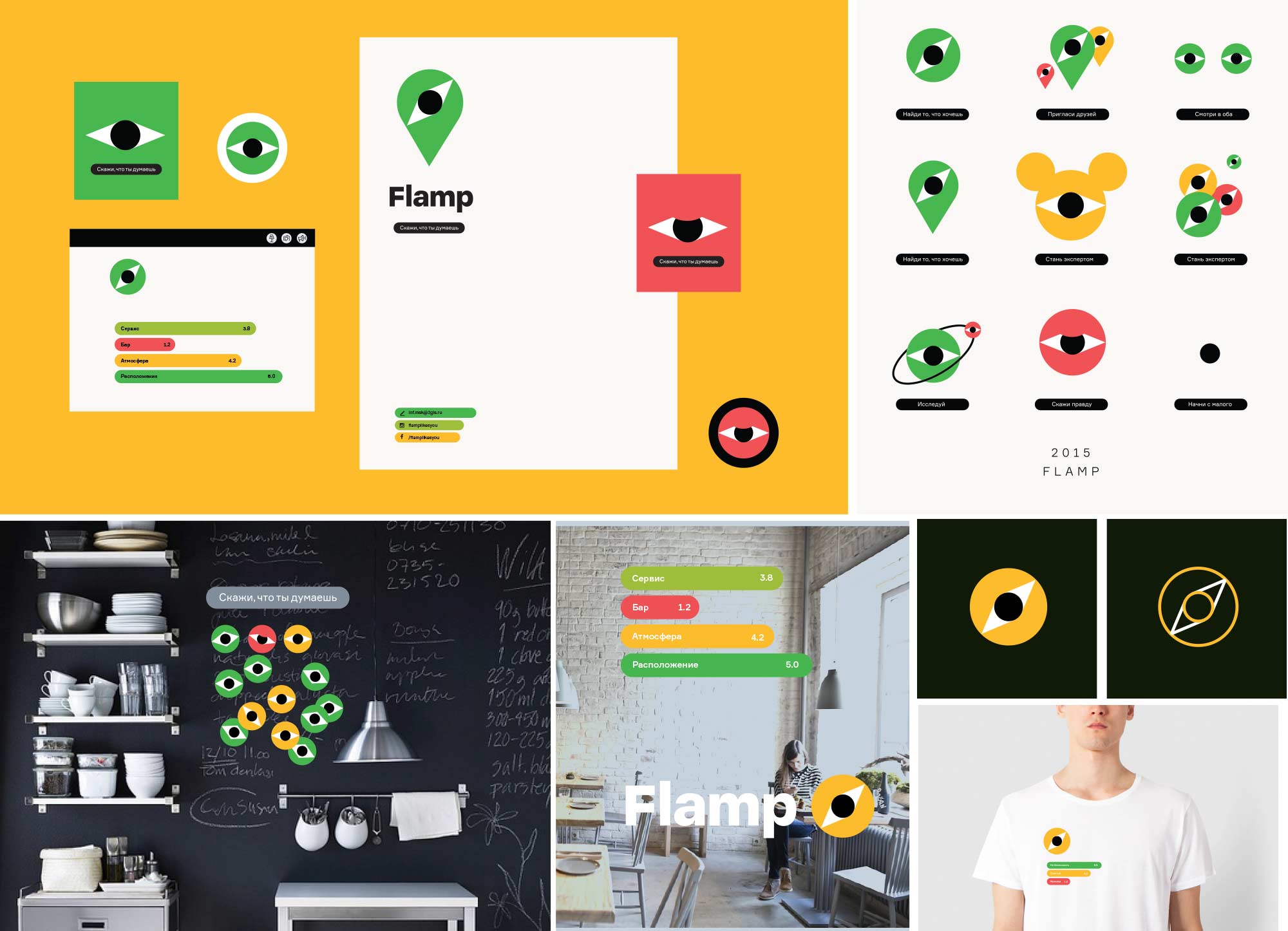
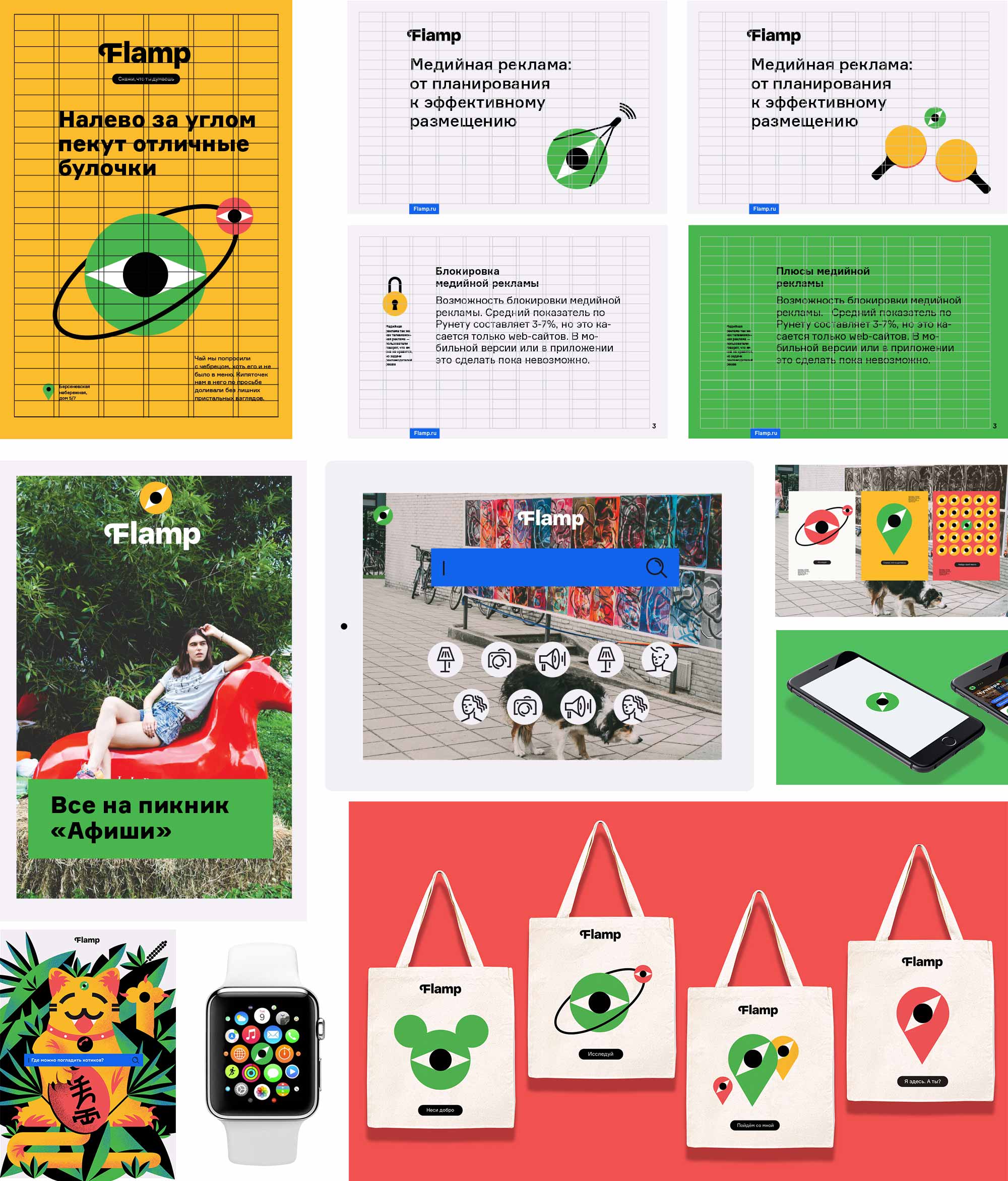
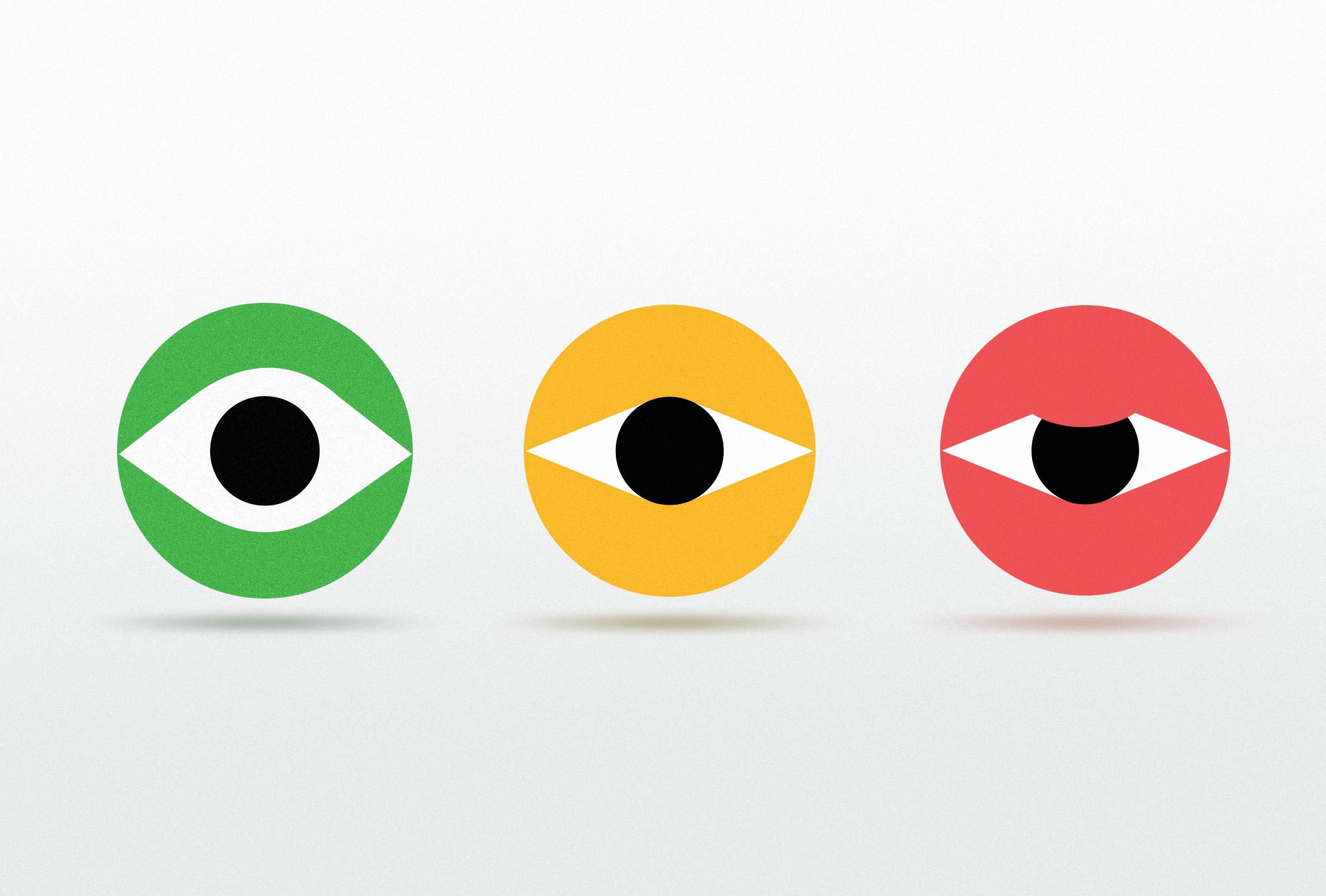
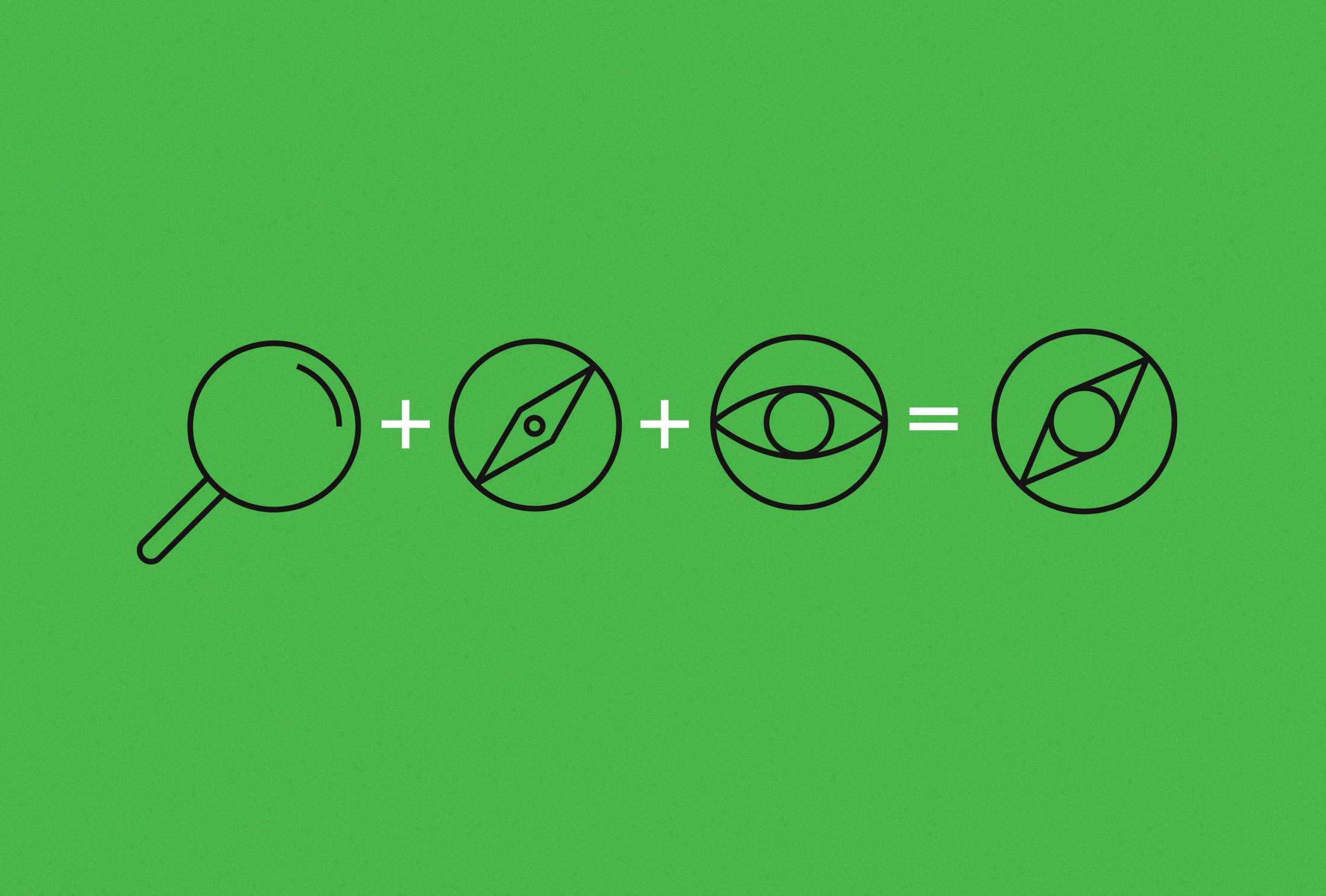
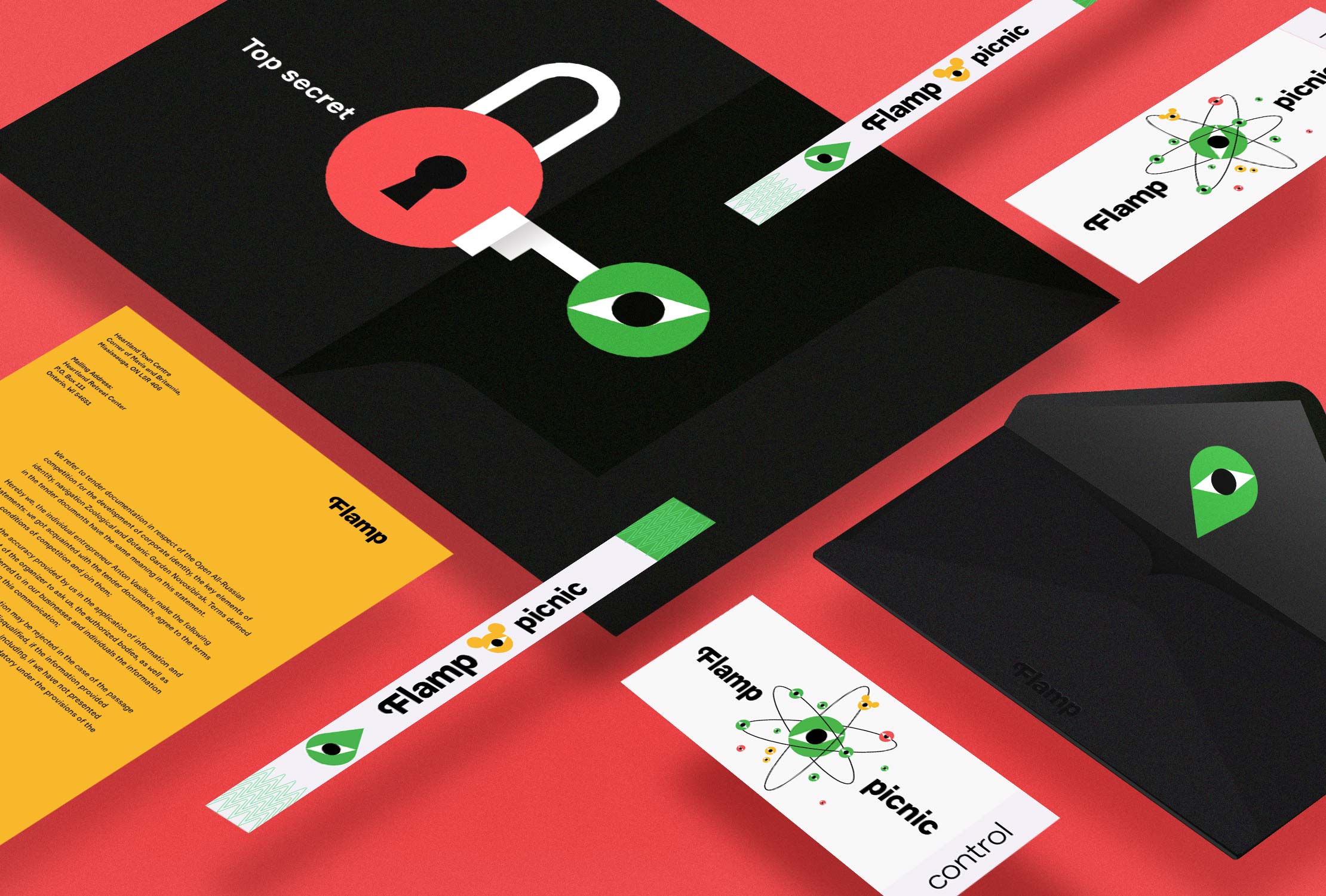
Система идентификации построена на знаке «глаз-компас». С одной стороны — это универсальный индикатор впечатлений, с другой — метафора поиска в большом мире предложений. Глаз может выражать весь спектр эмоций — от удивления до гнева. Простая форма предлагает множество вариантов для выражения любого послания.











Сказки Яндекс.Алисы Иллюстрации для генеративных сказок Яндекс.Алисы
Чайная Мастерская Стиль и иллюстрации для упаковки чайного магазина
Aimchess Иллюстрации для образовательного сайта по шахматам
Я забыла все на свете Иллюстрация для книжной обложки
Лайфхаки дзен-родителей Книжная обложка
The Guide in Moscow Логотип для гида по Москве для иностранцев
BADOO Tech Иллюстрации для IT-сегмента сервиса знакомств
Kaiten иллюстрации для онлайн платформы планирования задач
Как потерять деньги на сайтах объявлений Иллюстрации для сайта «Батенька, да вы трансформер»
Яндекс.Недвижимость Картинки для сайта о жилье
Мусорная история Иллюстрации для статьи журнала «ПИК Медиа»
Электрические сны Этикетка для пива
Timepad Иллюстрации для сайта
Combo Coffee Логотип и этикетки для холодного кофе
Виверна Этикетка для пива
Инкогнито. Тайная жизнь мозга Книжная обложка
FMD Фирменный стиль для авторской диеты Миши Рубана
Парёнки Иллюстрации для упаковки десерта из моркови и свёклы
Kaiten Иллюстрации для промосайта
Megafon stickers Бумажные наклейки для сотрудников «Мегафона»
Дао физики Книжная обложка
Terranavtika Концепт фирменного стиля
Город ученых Иллюстрации для коворкинга Физтехпарка
Молоко Логотип для кофейни
Telecomparts Beer Этикетка для корпоративного пива
Путеводитель по лжи Книжная обложка
Kindbeetle illustrations Иллюстрации для сайта
Что звери делают в темноте? Детская книжка-картинка для мобильного приложения
Voices in my head Пивная этикетка
Chess Elixir логотип для шахматного приложения
Гибкий ум Книжная обложка
Наша главная высотка Книжная обложка
Пояс Ориона Пивная этикетка
Песнь теней Этикетка для крафтового пива
Roometr Иллюстрации для сайта недвижимости
Озерский сувенир Наклейки-трансформеры для детского шоколада
Лето Крауна Обложка и иллюстрации для детской книги
Алгоритмика Фирменный стиль и персонажи для детской школы программирования
Baby-club Английская версия логотипа
Стратегии тоже нужна стратегия Оформление книжной обложки
Innopolis Бренд города
Demeter Иллюстрации для сайта
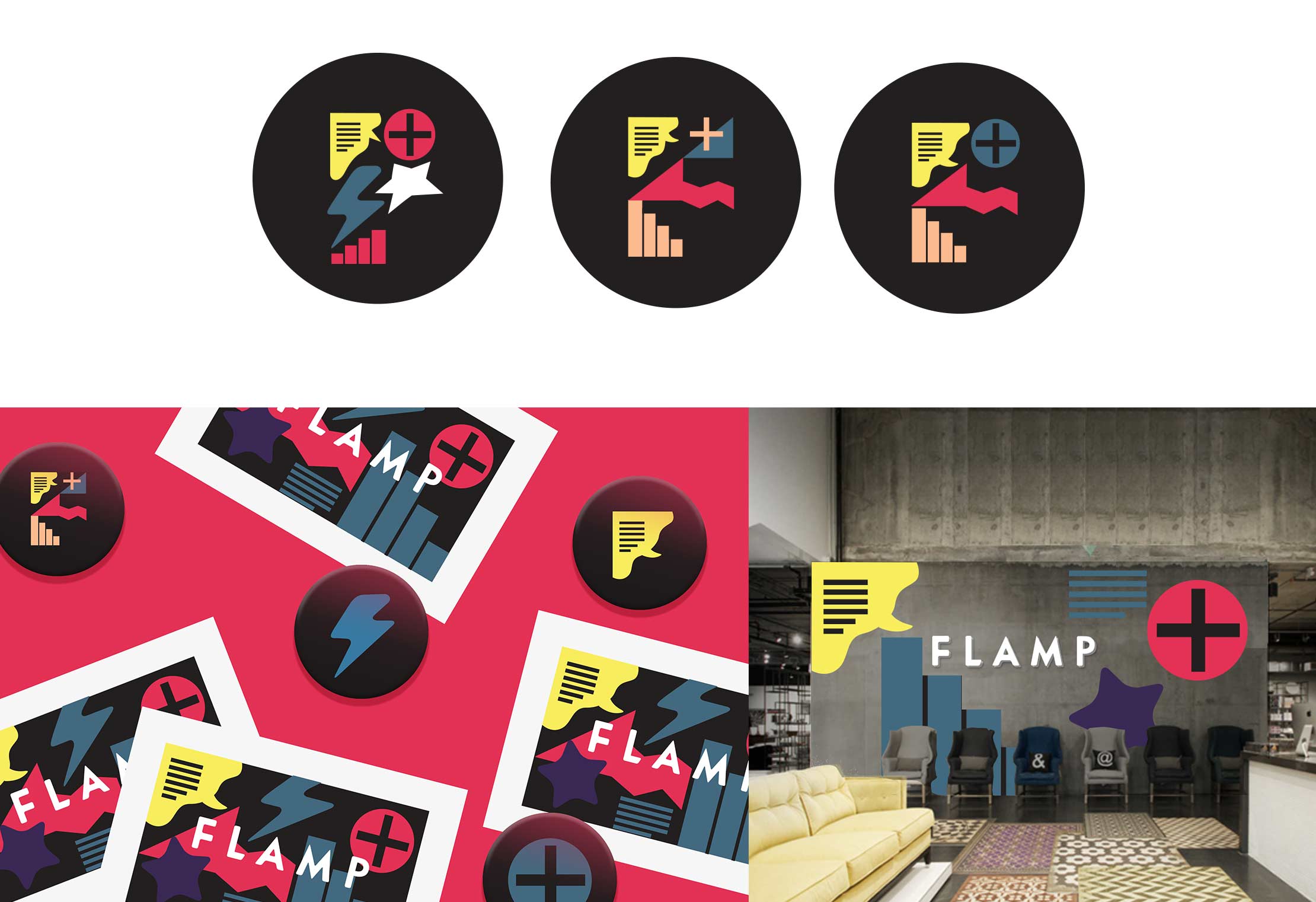
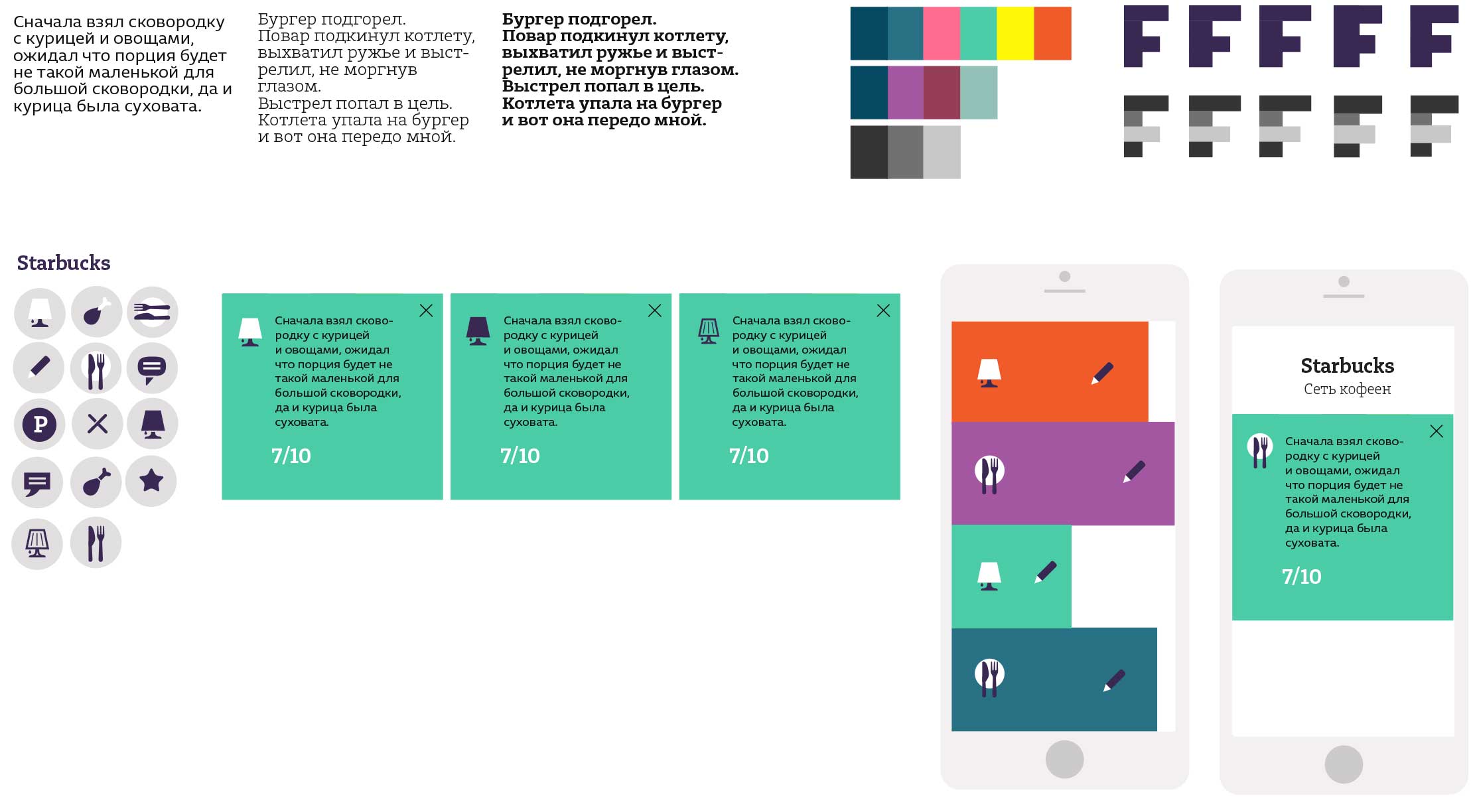
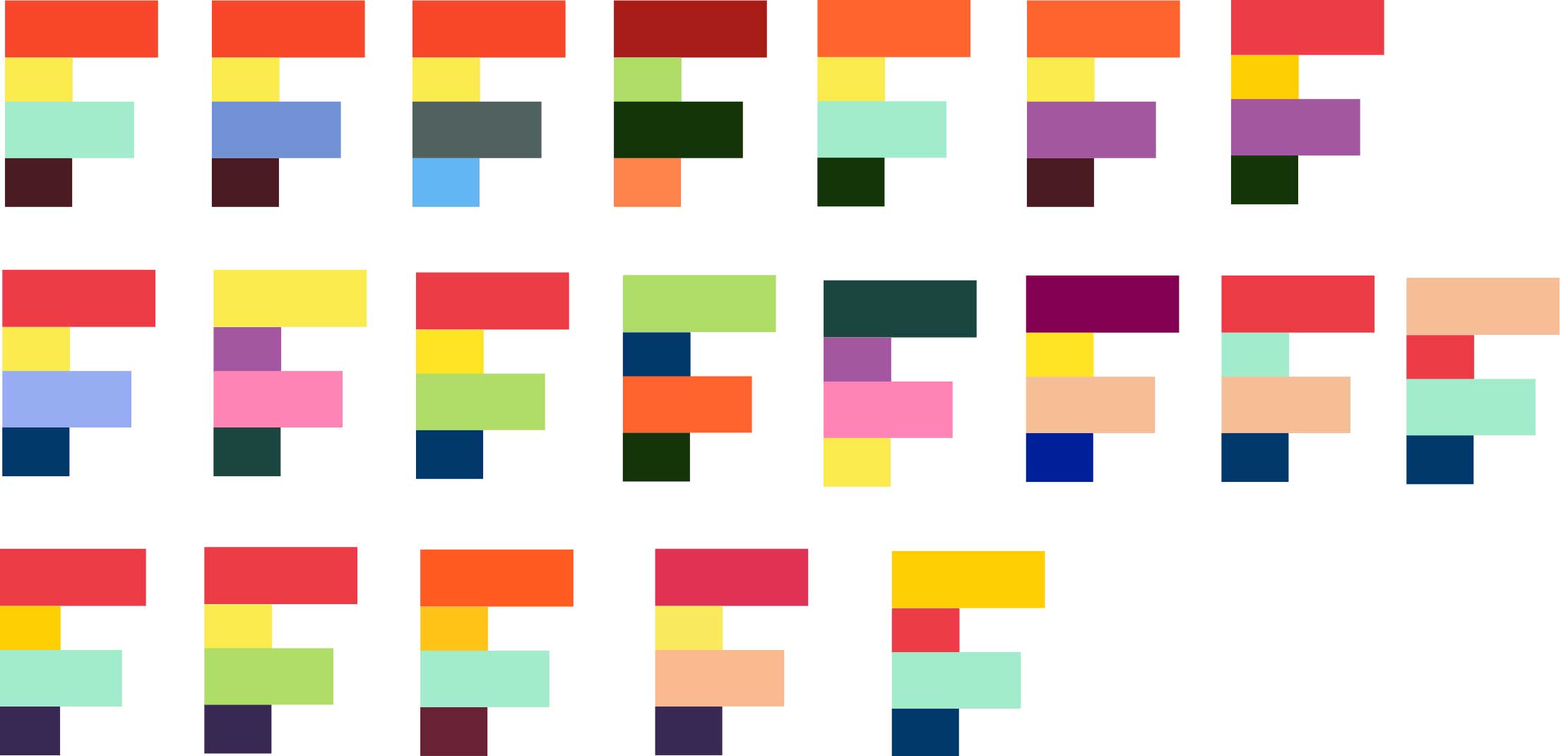
Flamp Концепция фирменного стиля
Rocket Fox Логотип для анимационной студии
Flamp Рекламный плакат
Nigilist Иллюстрации
для сайта
для сайта
Yeti Логотип, фирменный стиль, сайт для марки рюкзаков
Work and Travel Иллюстрация
На одной волне Оформление книжной обложки
Герб Москвы—2017 Альтернативный знак
Валютные войны Оформление
книжной обложки
книжной обложки
Почему никто не рассказал мне это в 20? Оформление книжной обложки
Malmala Мини-сайт
Malmala Фирменный стиль
Кавардак Логотип для детского лагеря
Эрмитаж Иллюстрация для рассказа
Nuclear wold Серия иллюстраций про простъядерный мир
Por arte de magia Фирменный стиль для салона красоты